Hexo博客的部署和使用
Hexo 博客的部署和使用
部署要求:
- 本地安装
Git - 本地安装
Node.js
1、安装Git
1.2、验证Git是否安装成功
2、安装Node.js
2.2、验证Node.js是否安装成功
3、本地部署 Hexo 博客
3.1、使用 npm 安装 hexo
1 | npm install -g hexo-cli |
如果提示 Windows 不能执行 xx 脚本就打开设置——隐私和安全性——开发者选项——找到 PowerShell,打开它,还报错的话请你检查一下是否正确安装了
Git和Node.js。3.2、验证是否安装成功
1 | hexo -v |

3.3、初始化 Hexo
- 在你想要存放 blog 的地方执行下面命令,初始化 Hexo;如果失败或者报错,那请多试几次有一定概率是网络问题。
- 执行命令后会创建一个名为
blog的文件夹,并下载一些文件在里面。
1 | hexo init blog |

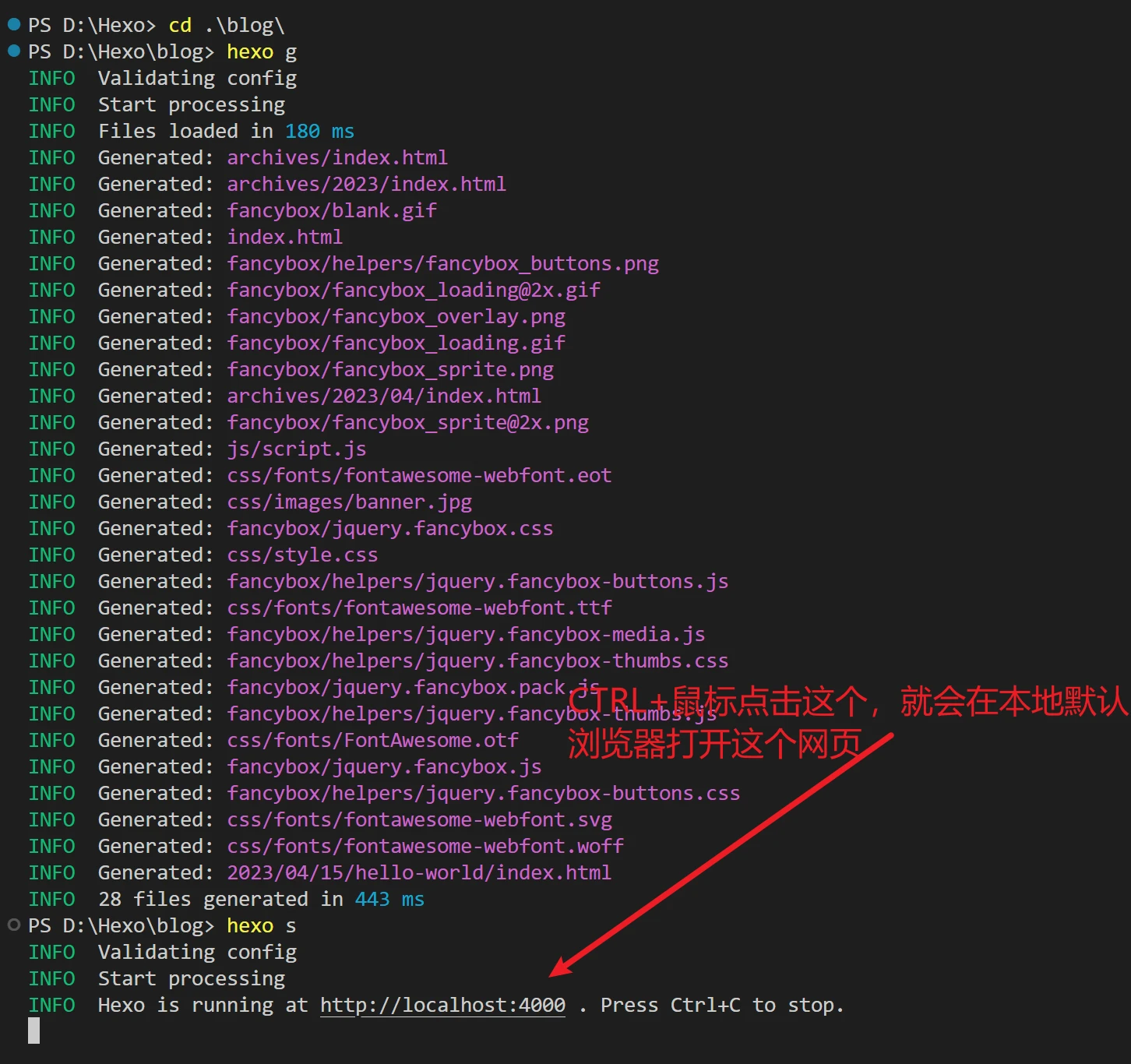
3.4、进入blog文件夹来创建你的第一个博客页面吧
1 | //进入blog文件夹 |

- 这样你就简单生成了你的第一个博客页面,接下来进行一些简单的配置,让这个页面看起来更5好看。
3.5、Hexo 常用三大命令
1、删除旧的网页,产生新的内容都需要执行此命令
1 | hexo clean |
2、生成静态文件,会在当前目录下生成一个新的叫做 public 的文件夹
1 | hexo g |
3、启动本地服务
1 | hexo s |
4、推送到 Github
1 | hexo d |
4、修改配置文件和添加以一个主题
1、修改配置文件
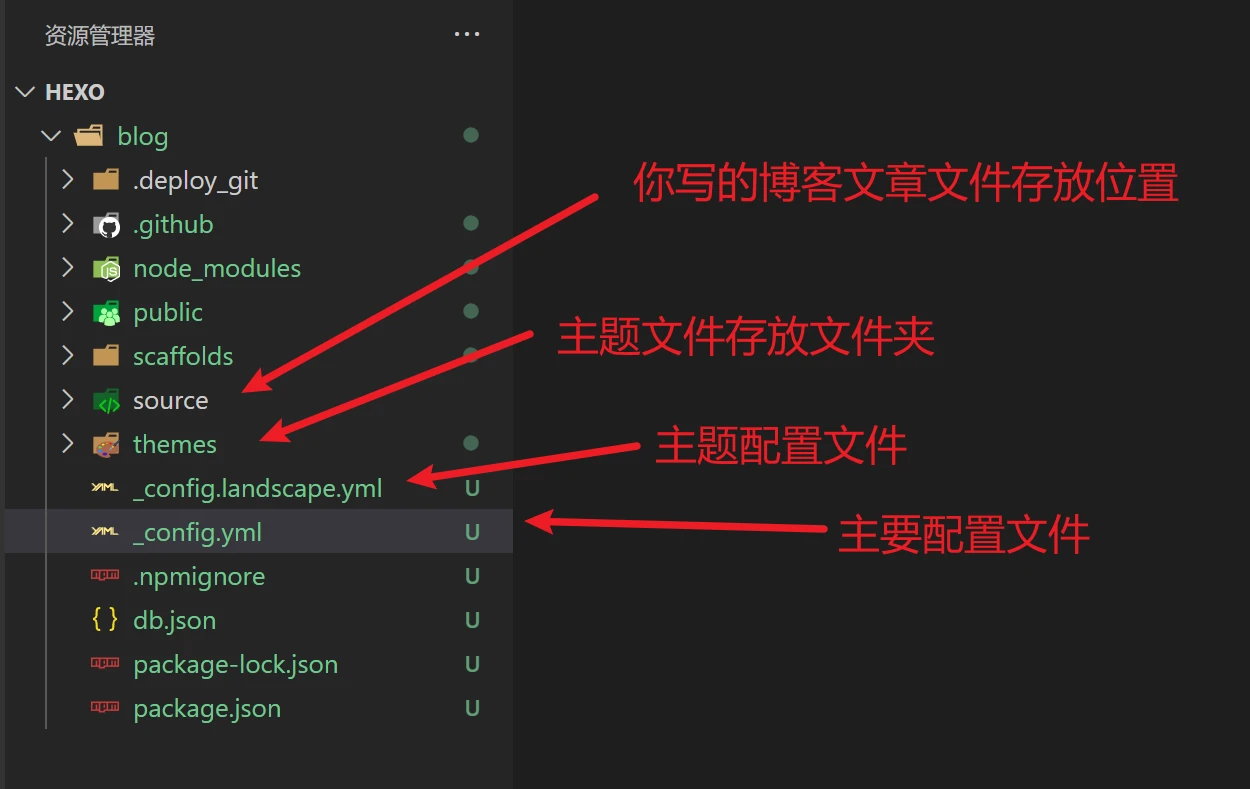
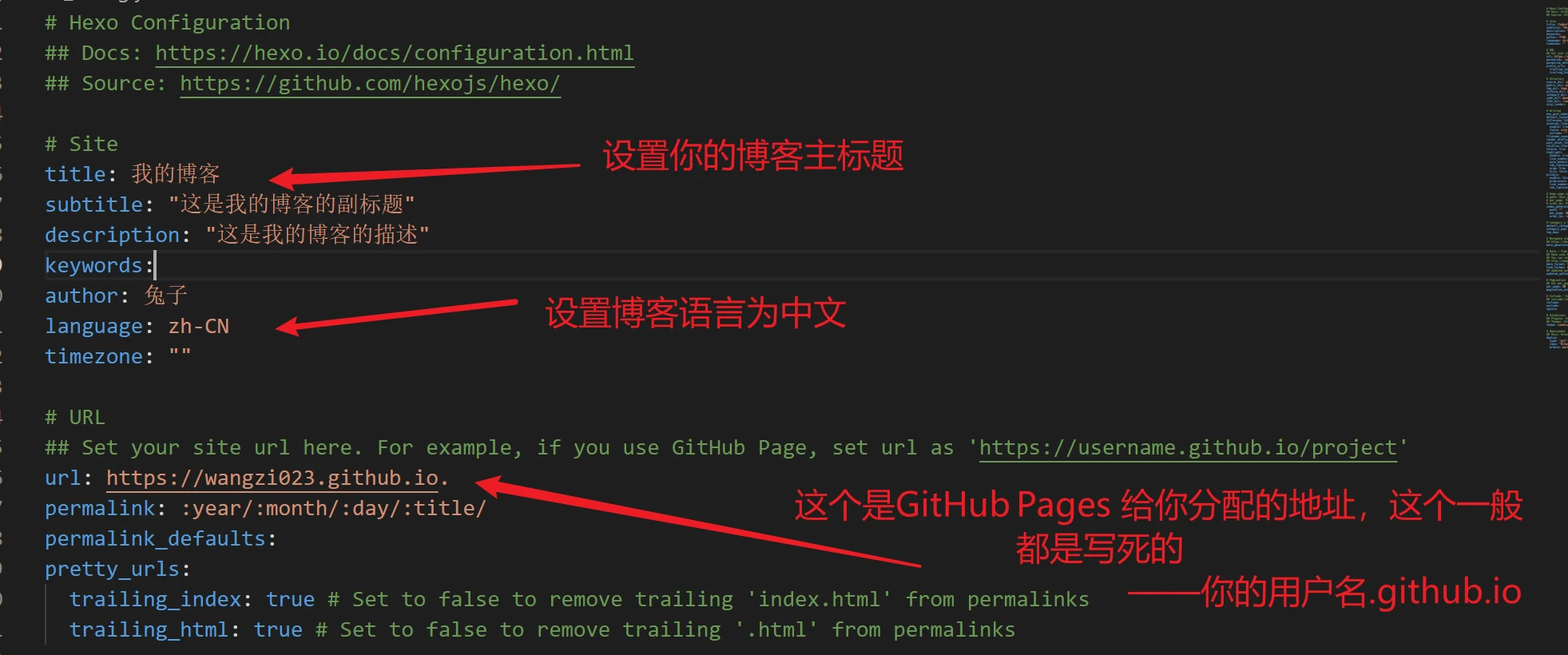
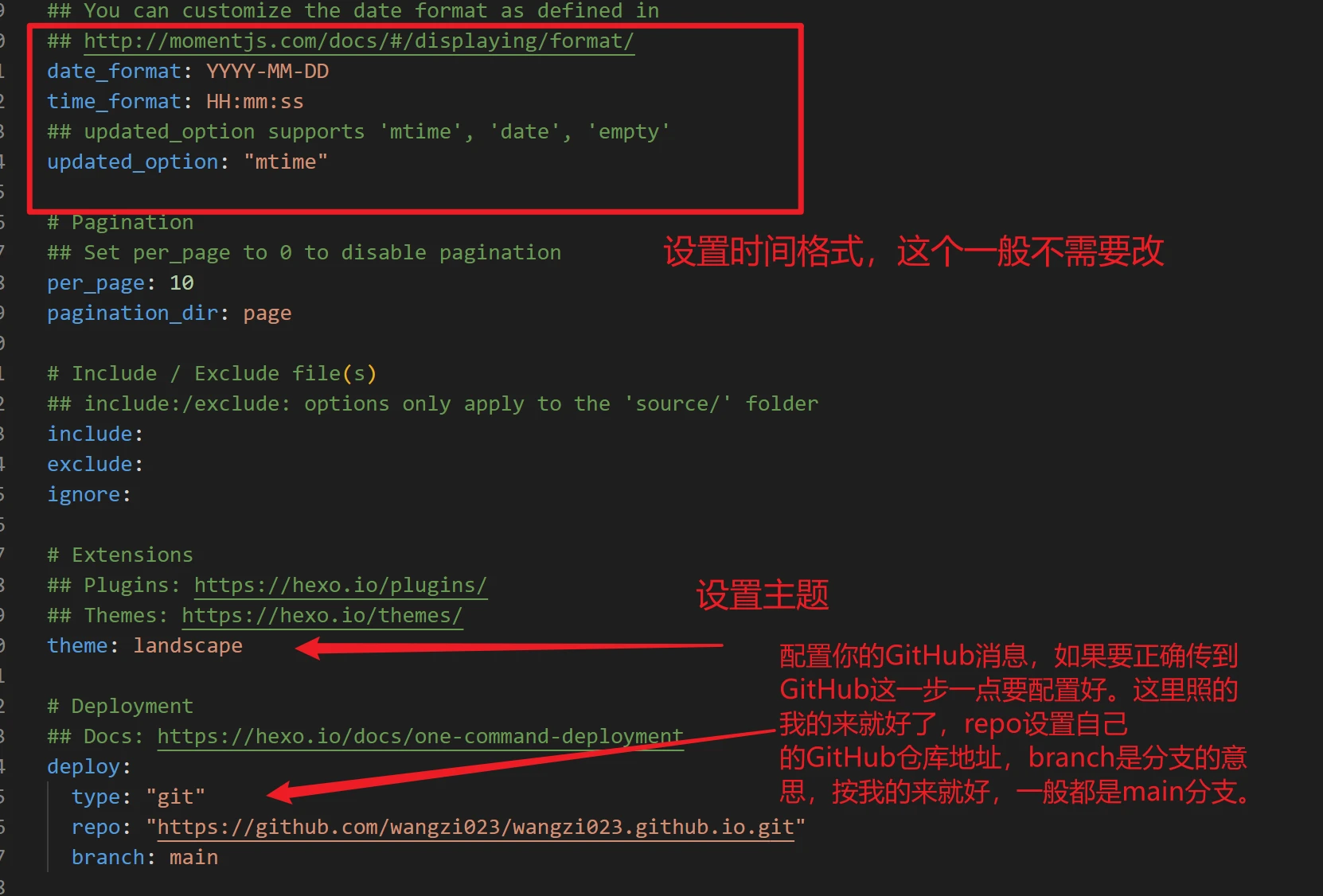
进到你的博客文件夹这里我的是blog,建议使用 VS Code 打开blog一整个文件夹,当然其他代码编辑软件也可以。因为 Hexo 的配置文件的格式要求严格,多一个少一个缩进都会造成运行失败。

我们目前主要是编辑_config.yml文件


2、主题安装
我这边比较推荐Butterfly这个主题,这次也已Butterfly主题为例讲一下怎么来安装一个主题
安装
文档提供三种安装方式根据你的喜好自行选择就好,我这边就采用 npm 方式来演示了

在博客的根目录,就是blog文件中执行下面代码
1 | npm install hexo-theme-butterfly |
应用主题
修改博客根目录下的 _config.yml,把主题改为 butterfly
安装渲染插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
重新生成渲染博客页面
执行 Hexo 三大命令来重新渲染生成一个全新的博客页面,加了主题后比之前就高级了很多吧
1 | hexo clean |
5、部署到 Github
1、在你的blog文件下右键菜单选中Git Bash Here打开,执行下面命令初始化仓库
1 | git init |
2、安装 hexo-deployer-git 插件,将博客推到 GitHub 上面
1 | npm install hexo-deployer-git --save |
3、执行下面命令就可以将博客内容推送到 GitHub 上了
1 | hexo d |
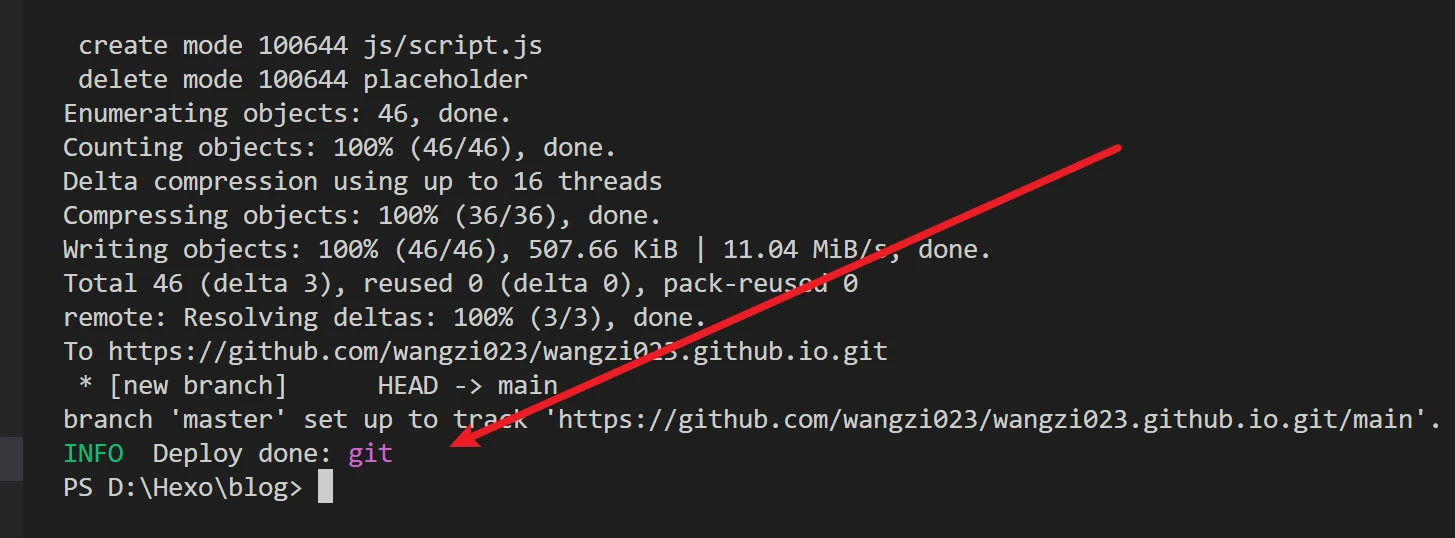
- 当出现如图所示的 git 字样的时候,就说明成功了;浏览器访问
https://你的用户名.github.io/就可能看到你的博客页面了。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 戴某人的博客!






